 Scroll adalah bentuk minimalis dari sesuatu widget yang bisa kita tarik ke bawah dan ke atas. Penggunaan efek scroll pada widget ini bertujuan agar lebih rapi,tidak makan tempat banyak dan juga agar lebih terkesan minimalis. Membuat Widget agar Scroll pun tidak susah sangat. Karena kita hanya menambahkan beberapa kode agar fungsi scroll muncul. Di dalam dunia blog,ada 2 cara untuk membuat Widget agar scroll,yaitu :
Scroll adalah bentuk minimalis dari sesuatu widget yang bisa kita tarik ke bawah dan ke atas. Penggunaan efek scroll pada widget ini bertujuan agar lebih rapi,tidak makan tempat banyak dan juga agar lebih terkesan minimalis. Membuat Widget agar Scroll pun tidak susah sangat. Karena kita hanya menambahkan beberapa kode agar fungsi scroll muncul. Di dalam dunia blog,ada 2 cara untuk membuat Widget agar scroll,yaitu :1. Widget tanpa kode HTML/Javascript.
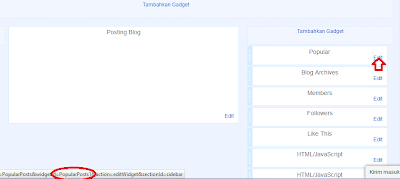
Setelah kita mengetahui nama widgetnya, maka sobat masuk ke menu Template dan pilih Edit Html.
Lalu sobat cari kode ]]></b:skin>, agar lebih mudah sobat gunakan tombol ctrl+F.
Masukan kode berikut tepat di atas kode ]]></b:skin>.
#PopularPosts1 .widget-content{
height:230px;
width:auto;
overflow:auto;
}
Nb : 1. Kode Berwarna merah adalah kode widget yang akan di beri scroll.
2. Kode Berwarna biru adalah kode untuk tinggi widget scroll.
Terakhir, Save dan lihat hasilnya.
2. Widget dengan kode HTML/Javascript.
Untuk membuat scroll pada Widget dengan HTML/Javascript, sobat hanya perlu menambahkan sedikit kode berikut pada widget yang akan diberikan scroll.
<div style="overflow:auto; width:100%px; height:230px; padding:10px; border:1px solid #999999;">
"kode widget"</div>
Nb : 1. Tulisan yang berwarna merah adalah tempat untuk menaruh kode widget yang akan di scroll.
2. Kode yang berwarna biru adalah lebar untuk widget scroll.
UNTUK PARA COPASER BOLEH COPAS ARTIKEL INI TETAPI SERTAKAN LINK SUMBER ARTIKELYA
Tag : Widget blog,Scroll Widget,Membuat Scroll,Tips Blog,2013.

saya baru tau kang ternyata di popular post juga bisa toh, saya coba dulu deh, terima kasih ya kang atas ilmunya.. ^^
ReplyDeletesemua widget bisa kang,,, sama2 gan!!! ane juga newbie :D
ReplyDeleteTerimakasih gan sangat bermanfaat
ReplyDeleteallaboutcompi.blogspot.com
terimakasih sob ....... salam kenal ...
ReplyDeleteiya ya mas ... weh weh cuman begitu ternyata ya mas ya.. matur suwun admin.. mau saya pakai di www.majalahgreen.blogspot.com
ReplyDeleteTerima kasih gan tutorialnya
ReplyDeleteIjin pakai kodenya yah....
ReplyDeleteIjin sedot kang...
ReplyDeleteKeren gan :D
ReplyDeletehttp://p4ndoo.blogspot.com
belum bisa gan kok gak berubah ya...widgetnya mohon Bimbingan Belajar nya
ReplyDeleteTerima Kasih! :)
ReplyDeletetapi nama widgetnya tidak di tahu gan...??
ReplyDeleteterima kasih, izin copas scriptnya :D
ReplyDeletebacklink yah kaang,,, http://goo.gl/Gx5cu2
ReplyDeletethanks gan atas infonya
ReplyDeletekebal-online.blogspot.com
terima kasih infonya gan sangat menarik http://www.instaforexkebumen.com/
ReplyDeleteterima kasih infonya gan sangat menarik http://www.instaforexkebumen.com/
ReplyDeleteterima kasih banyak atas infonya sob
ReplyDeletewww.idcheat.com
www.duniagame.info
Terimakasih... :d
ReplyDeleteTerima kasih tutorialnya gan...
ReplyDeleteBerhasil ane coba gan, thanks tutorialnya...
ReplyDeleteFollow back me in:
http://rustamhafid.blogspot.com/
Udh gue cek bro, berhasil ampuh...
ReplyDeletePertahankan ya bro!
Download Gratis
Makasih, gan...
ReplyDeletecoz ditambahinnya di edit HTML jadinya nggak ngeberatin loading. :)
.
sangat bermanfaat mas.. ijin bookmark dlu $-)
ReplyDeleteinfo nya buat aku pinter sekarang.thax you bro.
ReplyDelete